WooCommerce
How to collect Mobile (M-Pesa) and Card Payments using IntaSend on WooCommerce
How to add IntaSend payments to your WooCommerce website
IntaSend has built a secure payment gateway to power e-commerce sites. IntaSend platform is secure and PCI-DSS compliant. We have built tools to make integration easier for businesses and developers.
Ready to add payments to your site? Below is a step-by-step video and guide on how to integrate payment on WooCommerce.
1. Download the latest IntaSend WooCommerce Plugin
Follow this link to download our latest plugin - https://wordpress.org/plugins/intasend-payment/ . You can also access the plugin through the WP-Admin plugins search section by using the keyword IntaSend Payment.
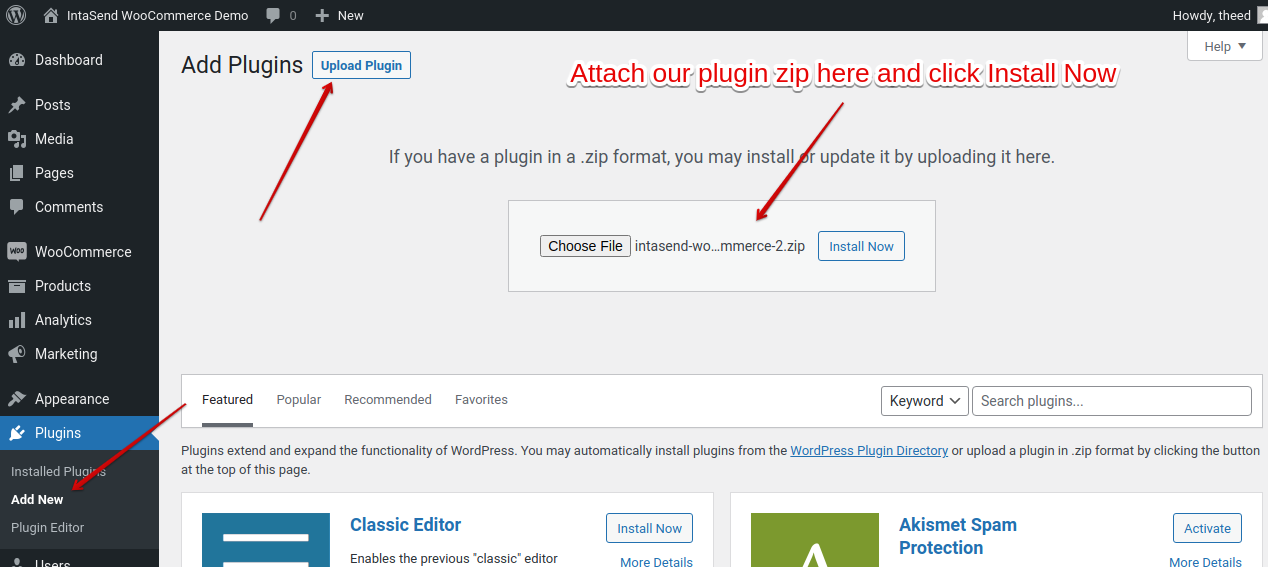
2. Log in to your WP-Admin and upload the plugin

Open plugins to upload the IntaSend WooCommerce Plugin
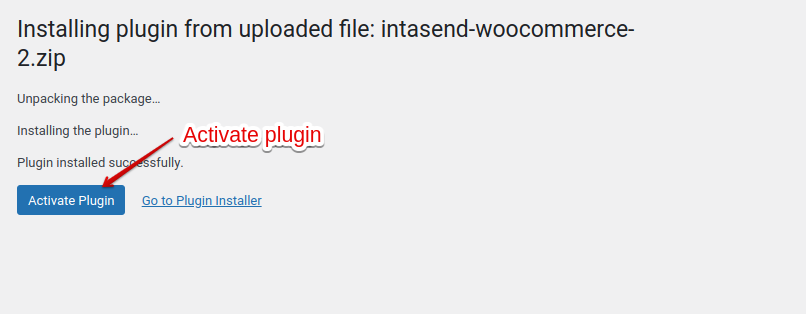
3. Activate the plugin
Click the activate plugin to confirm the installation.

Make sure you activate the plugin to finalize installation
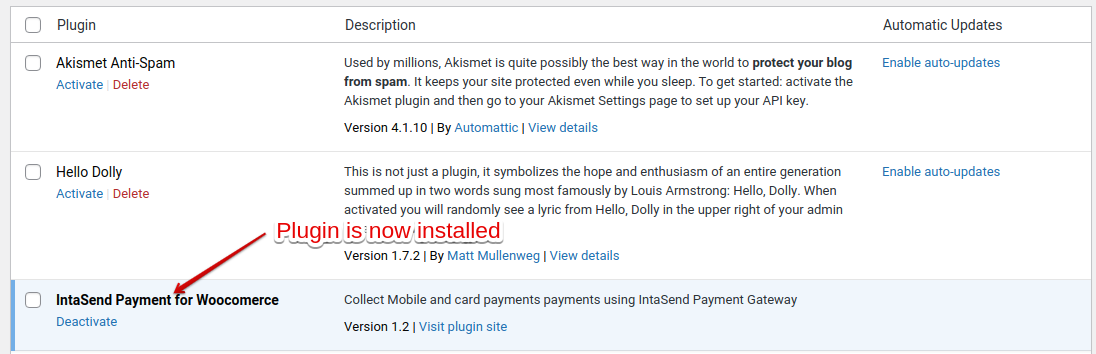
After the activate action, your plugin will be listed under the plugins section. Please confirm if it has been installed correctly as shown in the screenshot below.

IntaSend Payments for WooCommerce - How to confirm installation
4. Complete the Payments setting in WooCommerce
After activation, the plugin will automatically be added to your WooCommerce Settings tab under the Payments section. Please check the screenshot below.

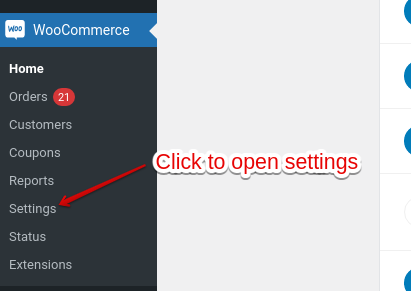
Click WooCommerce Settings to update and enable the plugin
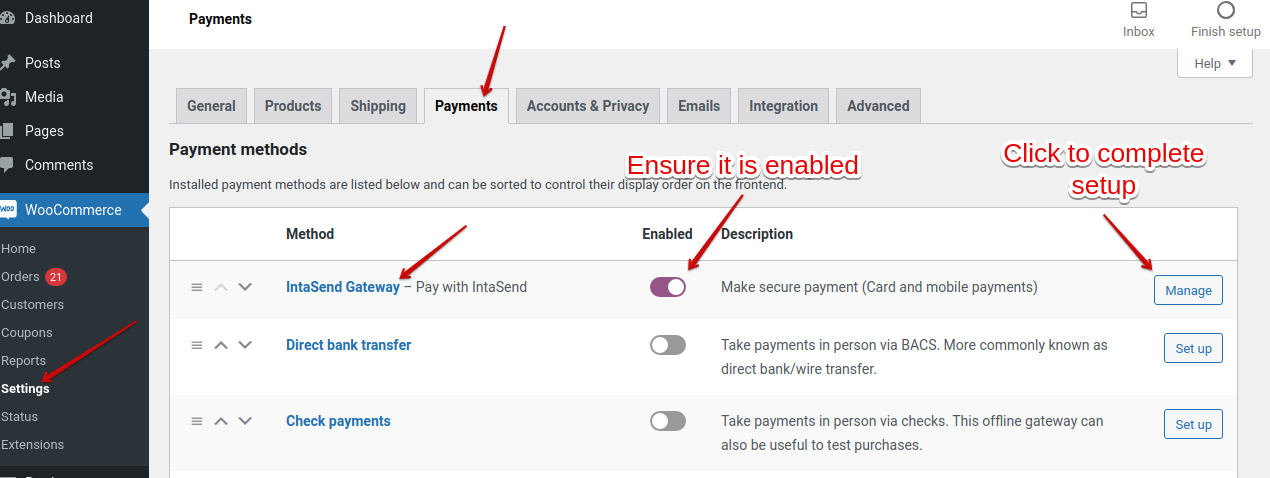
Navigate to the Payments tab and enable the IntaSend Gateway.

How to enable IntaSend Gateway
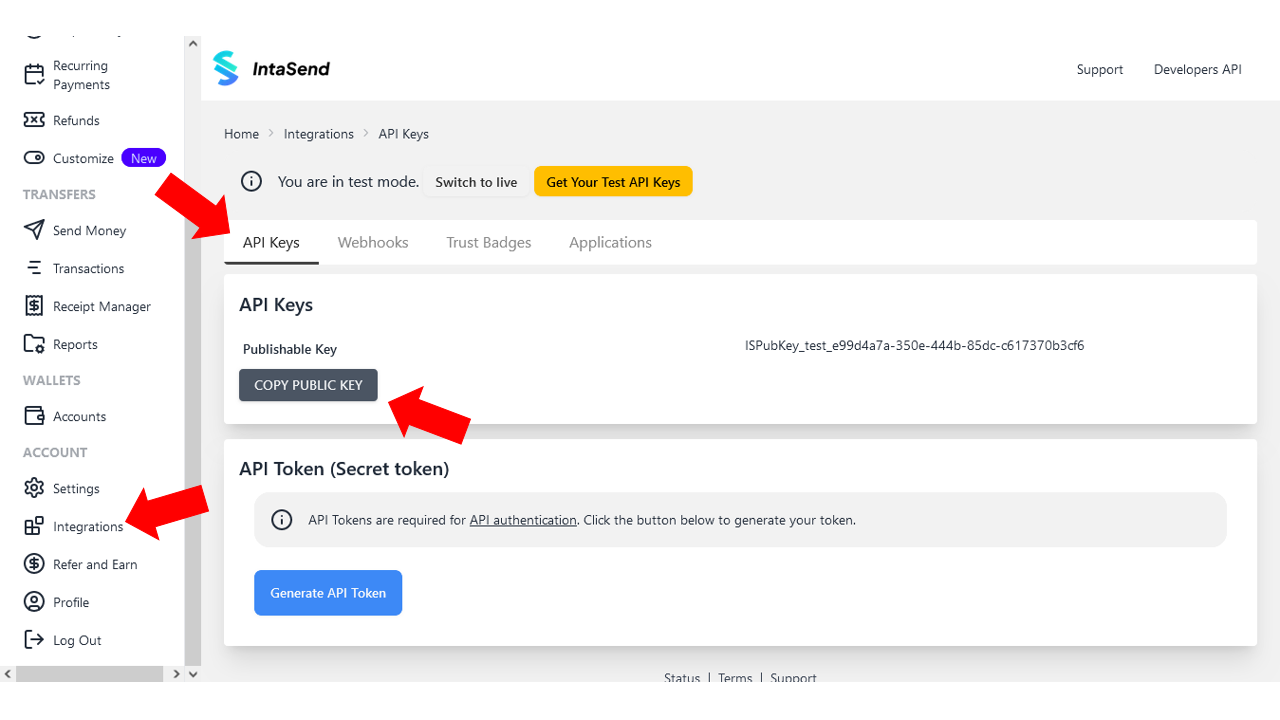
Obtain your Publishable API key from the IntaSend dashboard.
For testing go to https://sandbox.intasend.com/account/api-keys/
For live (production) publishable key https://payment.intasend.com/account/api-keys/

Copy publishable key and add to WooCommerce to complete your installation
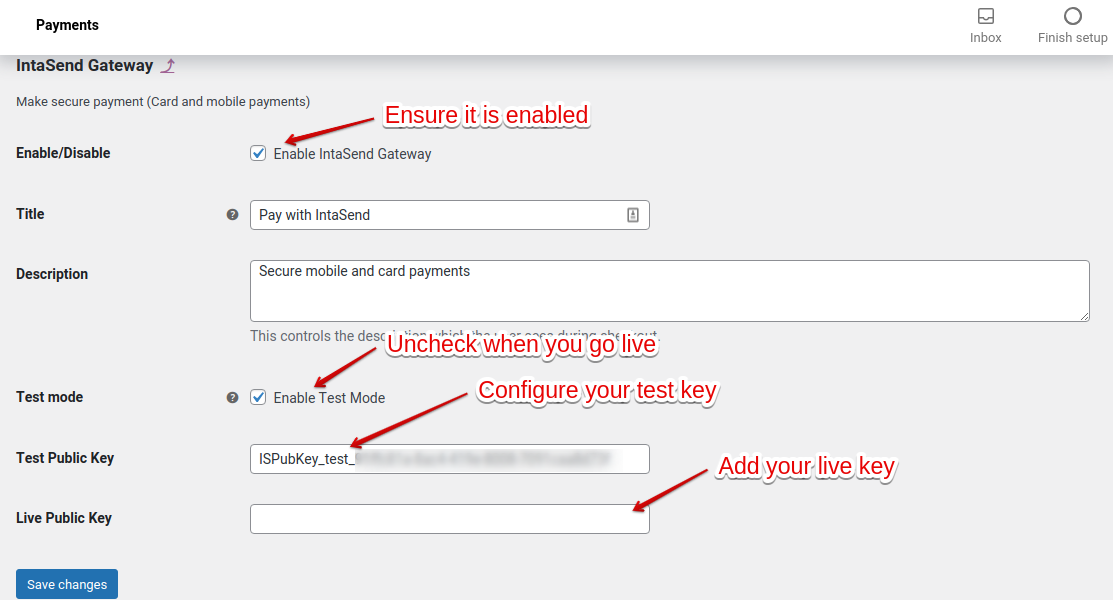
Configure your API Key and account default.
Remember to uncheck the test mode flag in live environment.

Uncheck the test mode option to go live
5 . Test your integration
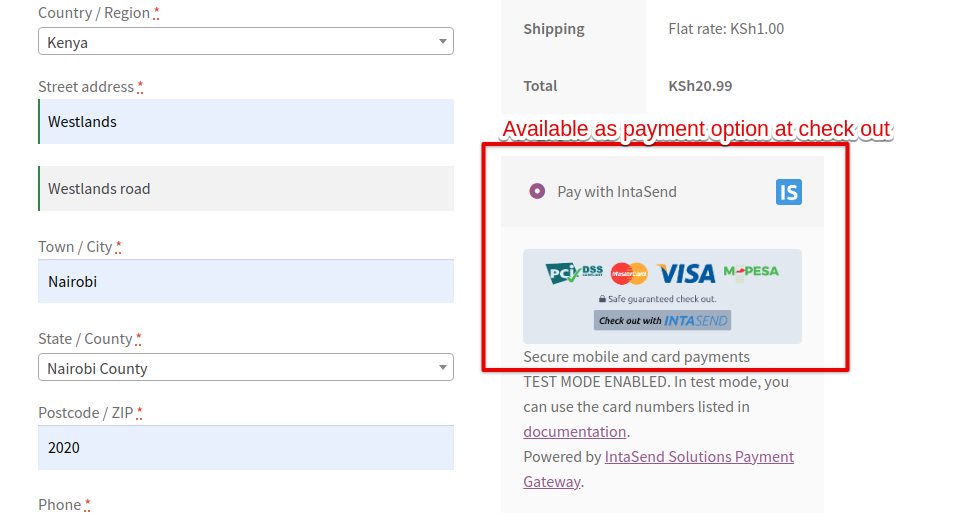
To test your integration, add items to your cart and proceed to checkout. You should be able to see Pay with IntaSend added as your payment method.

IntaSend payment option is now available to your customers to safely pay
Congratulations, your WooCommerce site is now well set up to start receiving payments.
Updated over 1 year ago